Voy a explicar aquí la forma que yo encontré en base a varios plugins bastante comunes pero que, de inicio, no ofrecen esa opción:
- WPML (WordPress Multilingual Plugin): es el mejor plugin, sin duda, para lograr que nuestra web esté en varios idiomas. Y sí, es de pago.
- ACF (Advanced Custom Fields): nos va a permitir crear los campos personalizados para nuestras entradas. Lo mejor que encontré en el plugin es que indicas bajo qué categoría querrás los campos personalizados, y al seleccionar esa categoría te aparecerán los campos automáticamente.
- CFS (Custom Fields Search): con este plugin podrás crear formularios de búsqueda a través de los campos personalizados creados con ACF.
- Widget Logic: nos permitirá seleccionar en qué páginas queremos que aparezca nuestro widget, en este caso nuestro buscador creado con CFS por idioma.
El problema encontrado es que CFS crea una búsqueda pero sólo en la base de datos del idioma principal que configuraste en WPML. De esta forma, aunque hayas traducido los campos de búsqueda de ACF y CFS, igualmente, al hacer una búsqueda en otro idioma directamente te buscará sólo en la del primer idioma. Además la extensión «WPML Widget» sólo funciona con los predeterminados, por lo que si queremos hacer un buscador en dos idiomas, tendremos que usar Widget Logic para explicarle al sistema cuándo tiene que mostrarlo.
Es decir
He trabajado en una web que usa dos idiomas: español e inglés. El idioma principal es el español.
- Cree los campos personalizados de: autor, publicado por, año y palabra clave.
- Traduje estos campos con WPML al inglés para que pudiesen aparecer en ese idioma.
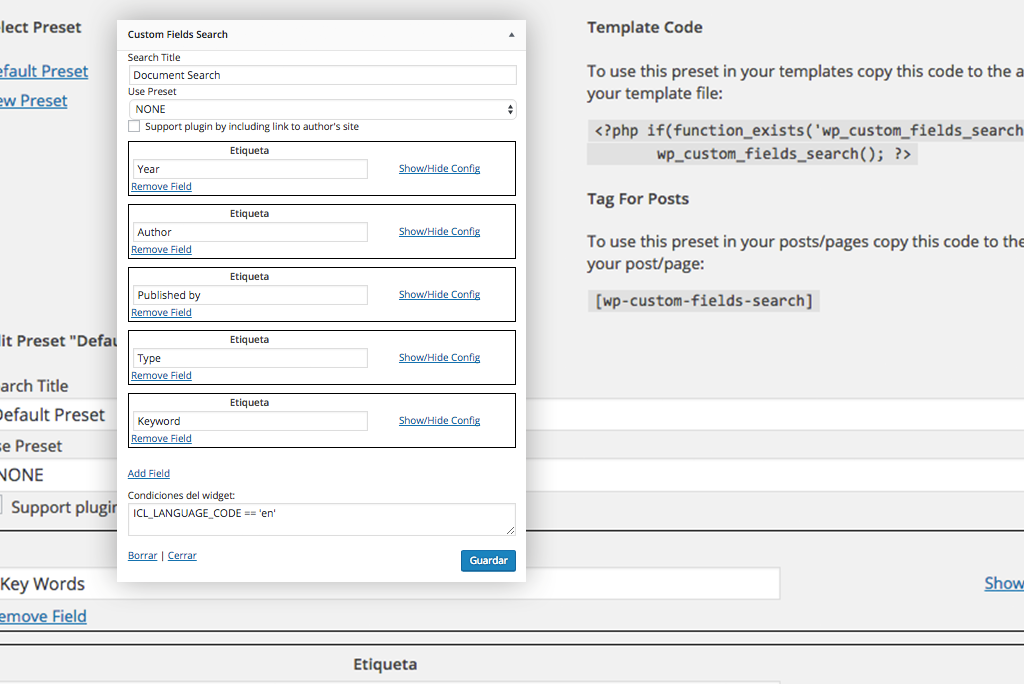
- Con CFS cree los widgets (uno para cada idioma) que me permite buscar en los campos personalizados previamente creado.
- Con Widget Logic le explico al widget que sólo aparezca cuando la web esté en el idioma correcto con el código: ICL_LANGUAGE_CODE == ‘es’ para español, y ICL_LANGUAGE_CODE == ‘en’ para inglés.
Búsqueda diferenciada por idiomas
Aquí está la parte que más dolor de cabeza te va a dar si te pones a buscar en foros. Al parecer no es una opción que esté disponible, o pensada de antemano.
Al hacer la búsqueda en el formulario en inglés, seguía yendo a buscar a «https://url.com/?Search…» cuando lo que necesitaba era «https://url.com/en/?Search…».
Para ello, hay que ir a editar el plugin en las opciones de administración, y buscar el archivo:
wp-custom-fields-search/templates/wp-custom-fields-search-form.php
Una vez en él hay que reemplazar la línea:
- <form method=’get’ class='<?php echo $formCssClass?>’ action='<?php echo $formAction?>’>
Por:
- <?php
if (ICL_LANGUAGE_CODE == ‘en’){ ?>
<form method=’get’ class='<?php echo $formCssClass?>’ action='<?php echo $formAction?>/en/’>
<?php } else ?>
<form method=’get’ class='<?php echo $formCssClass?>’ action='<?php echo $formAction?>’>
Lo que le estaremos diciendo así al buscador es que cuando reconozca que el idioma es inglés entonces que le añada a la búsqueda /en/ al final.
Si, has llegado a esta entrada y aún no logras saber cómo poder hacerlo porque no quedó claro, escribe un comentario aquí abajo para poder intentar colaborarte. Yo no soy programador, de hecho tengo algunos conocimientos muy básicos, pero sí muy curioso como para lograr que finalmente las cosas funcionen como queremos.
Si, por otro lado, has llegado hasta este post y crees que existe una forma mejor de solucionar el problema, por favor, déjalo en comentarios para así poder aprender juntos.