Para hacer que un popup se cerrase no sólo en la X sino también en un botón este código ha sido la clave.
Sólo cree el botón con url a # y debajo este pedazo de HTML. Ha funcionado a la perfección.
Sólo cree el botón con url a # y debajo este pedazo de HTML. Ha funcionado a la perfección.
<script>
jQuery(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
});
});
</script>
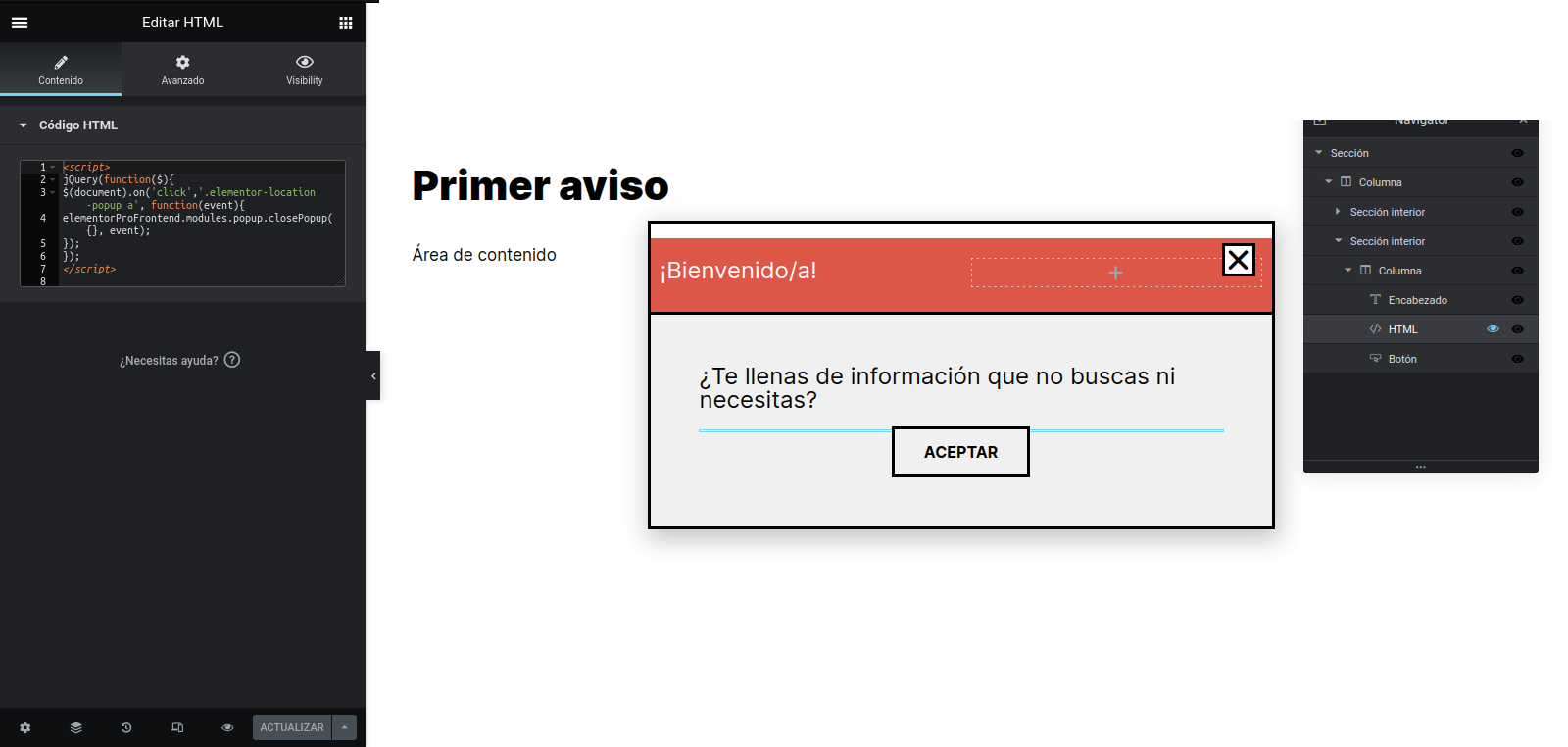
Te quedaría como ves a continuación:

Fuente:
How to close the Elementor Pro Popup menu when you click a link that is on the same page. Simple instructions to make this work.
Origen: Elementor Close PopUp on Click for Menu & Same Page Links

15 comentarios en «<span class='p-name'>Hacer que un pop up se cierre al pinchar en un botón</span>»
No hay el codigo? creo que falta en tu post.
Hola! Pues estaba en el enlace pero lo he puesto para que quede más claro. Gracias!
Perdona, pero donde colocas exactamente este código? Tengo el popup creado y dentro los botones, cuando pincho en un botón quiero que me cierre este popup, ¿pero dónde se colocaría?
Muchas gracias,
Mira Bia, aquí te dejo una imagen lo más clara posible. En realidad con poner un widget de «HTML» con ese código simplemente al lado y que el botón tenga puesta como url un # te debería valer. Dime si aún tienes problemas.
Hola Dani,
Muchas gracias, ¡¡funciona perfectamente!! 🙂
Hola, hice esto pero boton no puedo ponerle : # porque el boton hace que se descargue un archivo, puse tu codigo y o me funciona, el popup no cierra. Pueden ayudarme?
Hola Margarita, con mucho gusto te hecho una mano. Explícame un poco mejor cómo estás intentando o pásame por alguna web un ejemplo de tu código a ver.
Funciona de lujo! gracias 🙂
Me gustaria utilizar un boton del formulario de elementor, al momento de enviar los dator se cierre el pop up y abrir otro cuando dando las gracias!
No sé si lograré descubrir cómo hacer algo así pero lo intentaré y lo público aquí.
Muchas gracias me funcionó a la perfección, cree un botón con url = # y luego añadí un elemento html () bajo el botón creado y agregue el código que publicaste adentro.
Me alegro mucho siga funcionando! Gracias por comentar
Muchas gracias! me funciono tal cual las instrucciones. ☺
Funciono correctamente, muchas gracias.
increible… muchas gracias me funciono para cerrar el Popup despues de un salto de pagina en mobile