Para muchas personas lo más fácil es usar Google Fonts, pero no es muy recomendable. ¿Por qué? Por dos razones principales para mi. Una es que hace que se ralentice la carga de tu página ya que necesita ir a buscar las fuentes a otro servidor y así poder mostrarlas; la otra es que además Google usará el hecho de que estás mostrando las fuentes que te ofrece para recabar (uuuuuna vez más) datos sobre la navegación que tus visitantes hacen en la web. Es decir, vale que nos estén sacando datos cada dos por tres pero no es como para ponérselo aún más en bandeja por darnos un servicio de esos que llaman gratuitos donde el producto eres tú.
La opción que presento aquí permite mostrar las fonts libres que quieras en tu web sin mucho problema de uso de recursos de tu servidor además que toda la info queda en casa. Además sin la necesidad de un plugin extra, porque igual acaba siendo una lata tener que cuidar de la actualización de cada uno de ellos, temas de seguridad, etc…
Nuestra amiga la ardilla de las fuentes: FontSquirrel
La página web www.fontsquirrel.com es una maravilla por muchas razones: vamos a encontrar fuentes 100% libres de uso comercial, vamos a poder descargarlas, instalarlas, utilizarlas, … pero además viene que con algunas opciones que la hacen única.
 Por ejemplo el Font Identifier soluciona el dolor de cabeza que tenemos cuando se nos plantea la pregunta… ¿what the f***ont es la que aparece en esta imagen? Sólo arrastrando una imagen con la fuente en particular nos dará una serie de aproximaciones muy buenas.
Por ejemplo el Font Identifier soluciona el dolor de cabeza que tenemos cuando se nos plantea la pregunta… ¿what the f***ont es la que aparece en esta imagen? Sólo arrastrando una imagen con la fuente en particular nos dará una serie de aproximaciones muy buenas.
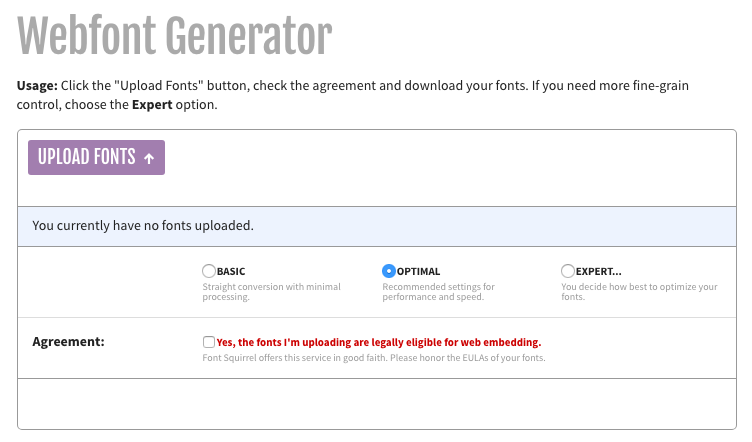
Lo que nos interesa aquí es la parte de WebFont Generator: una herramienta para convertir nuestras fuentes a código web para utilizar directamente.
Para saber cómo funciona voy a hacer un pequeño fork del manual de Arturo García pensado para WordPress pero que igual puede ser aplicado de forma manual en cualquier web:

- Para añadir nuestra fuente, que también podemos haber descargado previamente de la misma web, pinchamos en «Upload Fonts», la subimos y marcamos la casilla de aceptación en la que declaras que tienes los permisos necesarios para utilizarla y pulsar en “Download your kit”. Te descargarás un archivo .zip. (Tip: ¿quieres encontrar buenas fuentes que van bien juntan? Nodo Común te lo pone fácil en esta entrada).
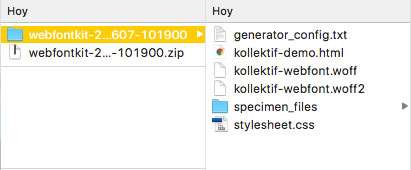
- Al abrir la carpeta de los archivos verás algo similar a esto:
 Para utilizar la fuente necesitarás los archivos de fuente más el .css. Además si pinchas en el demo.html creado podrás ver cómo instalarla con instrucciones en inglés y un ejemplo de toda la fuente.
Para utilizar la fuente necesitarás los archivos de fuente más el .css. Además si pinchas en el demo.html creado podrás ver cómo instalarla con instrucciones en inglés y un ejemplo de toda la fuente.<code>Los 4 archivos de la fuente tendrás que subirlos a tu servidor, el css contiene el código que tendrás que añadir a tu web para que todo funcione correctamente.
- Ya estás listo para subir los archivos a tu servidor. Para hacerlo necesitas acceder al panel de control de tu hosting o tener alguna herramienta para acceder por ftp.Te recomiendo que crees una carpeta en la raíz de tu sitio y que la llames “fuentes”. Ahí subirás los archivos de extensión de tipografía.
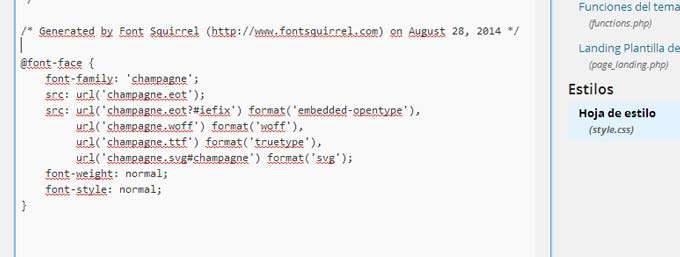
- Ahora necesitas decirle a tu web qué tipografías tiene que mostrar y dónde puede encontrarlas. Eso lo haces con el código que encontrarás en el archivo css que descargaste junto con las fuentes.Si abres el css verás este texto:
@font-face {
font-family: 'kollektifregular';
src: url('kollektif-webfont.woff2') format('woff2'),
url('kollektif-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}Ese código presupone que vas a ubicar las tipografías en el directorio raíz de tu web pero te recomiendo que las coloques en la carpeta “fuentes”, tal como se explica anteriormente. Te ayudará a mantener todo más ordenado.
Por tanto tienes que hacer una pequeña modificación en el código. De forma que quede así:
@font-face {
font-family: 'kollektifregular';
src: url('<strong>https://tuweb.co/fuentes/</strong>kollektif-webfont.woff2') format('woff2'),
url('<strong>https://tuweb.co/fuentes/</strong>kollektif-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}Lo que hemos hecho ha sido añadir la ruta dónde se encuentra la tipografía para que tu web la busque en el sitio adecuado, y con eso ya tienes el código listo para insertarlo en tu web.
¿Y ahora cómo hago para que se vea mi texto con esa fuente?
Tienes 3 opciones (desde WordPress):
- Si tu tema tiene algún lugar donde añadir tu propio CSS, pégalo ahí. La mayoría de temas cuentan ahora con esta opción de live CSS.
- Si tu tema no te da esa opción, deberías crear un child theme para no modificar los archivos originales del tema.
- Si no puedes añadir tu propio css al tema y no sabes cómo crear un child theme, no te queda otra que añadir el código al archivo css de tu tema. Esta opción tiene varios problemas, cuando se actualice el tema puedes perder los cambios y además, puede que la fuente no se muestre correctamente ya que estarás sobre escribiendo otros ajustes que venían por defecto. Antes de hacer cambios sobre este archivo te recomiendo que guardes una copia del css original, por si acaso.
Para editar el css del tema puedes hacerlo desde tu panel de control si es que usas WordPress. Tienes que ir a “Apariencia > Editor” y bajar hasta encontrar el archivo style.css.
En ese archivo es donde tienes que pegar el código css que has modificado anteriormente.

Ya solo te queda un paso. En tu archivo css ya había unas fuentes predefinidas para mostrarse en cada elemento de la web.
Tienes que modificar algunas líneas del archivo css para que tu web sepa dónde tiene que mostrar tu nueva tipografía.
Por ejemplo, supongamos que quieres aplicar la fuente a los encabezados y que tienes el siguiente código por defecto en tu web:
<em>/* Headings */</em>
<em>H1,h2,h3,h4,h5,h6 {font-family: ‘Arial’, sans-serif;}</em>Pues tendrías que cambiarlo para que deje de mostrar Arial en los encabezados y empiece a mostrar tu fuente, por ejemplo, si hubieras elegido Kollektif el código sería así:
<em>/* Headings */</em>
<em>H1,h2,h3,h4,h5,h6 {font-family: ‘kollektifregular‘, sans-serif;}</em>Guardas los cambios y listo.
Si has hecho todo bien tu web empezará a mostrar tu tipografía en los lugares que hayas definido en el css.
Créditos: Imagen de Jeremy Keith.

 Para utilizar la fuente necesitarás los archivos de fuente más el .css. Además si pinchas en el demo.html creado podrás ver cómo instalarla con instrucciones en inglés y un ejemplo de toda la fuente.
Para utilizar la fuente necesitarás los archivos de fuente más el .css. Además si pinchas en el demo.html creado podrás ver cómo instalarla con instrucciones en inglés y un ejemplo de toda la fuente.
Likes
Reposts