Últimamente estoy usando mucho Themify y las posibilidades que ofrece de Custom Post Types (Tipos de entrada personalizadas). Además, viene con la opción de crear nuevas taxonomías, entonces no sólo tienes que elegir entre Categorías y Etiquetas, sino que puedes crear nuevas familias, como por ejemplo: Tipo de proceso, Tipo de proyecto o Saber hacer de (algo que me gusta mucho aplicar en webs que reflejan el trabajo como suma de esfuerzos colectivos.
Por defecto Gutenberg no lo reconoce así que tienes que sumar este código a tu functions.php cambiando el nombre de get_taxonomy que aparece ahí por tu propio código.
Te debería funcionar sin problema.
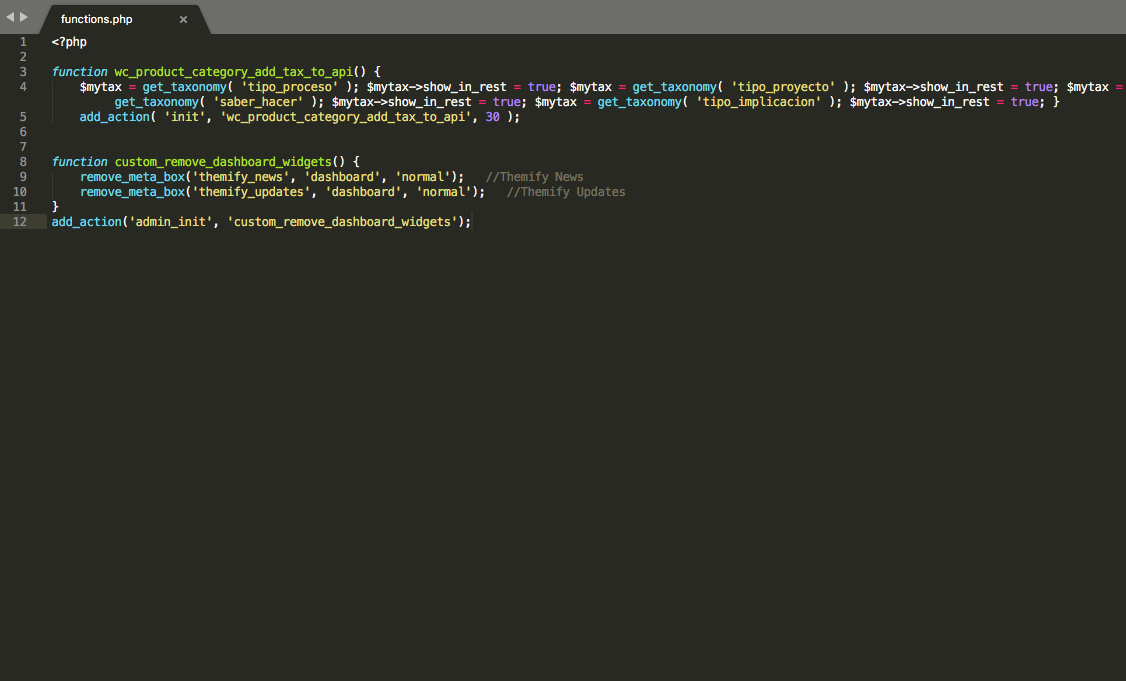
function wc_product_category_add_tax_to_api() {
$mytax = get_taxonomy( 'tipo_proceso' ); $mytax->show_in_rest = true; $mytax = get_taxonomy( 'tipo_proyecto' ); $mytax->show_in_rest = true; $mytax = get_taxonomy( 'saber_hacer' ); $mytax->show_in_rest = true; $mytax = get_taxonomy( 'tipo_implicacion' ); $mytax->show_in_rest = true; }
add_action( 'init', 'wc_product_category_add_tax_to_api', 30 );También en:

1 comentario en «<span class='p-name'>Cómo añadir categorías personalizadas para elegir en entradas usando Gutenberg con WordPress</span>»
@danicotillas Usando micro.blog desde mac