Lo que leerás a continuación es una traducción libre del post de Andhi en The Stiz Media: https://thestizmedia.com/acf-pro-simple-local-avatars/
1.- Crea un nuevo grupo de campos con un campo de imagen
Así como ves en la imagen tienes que crear un grupo de campos y simplemente un campo de imagen.
Muy importante que al nombre de campo lo llames: tsm_local_avatar
![]()
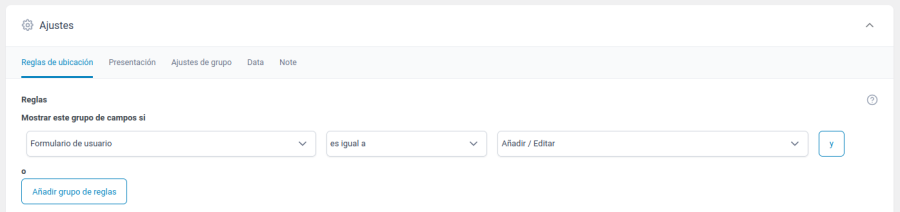
2.- Configura el grupo de campos
Debes seleccionar «Formulario de usuario» y que sea igual a «Añadir / Editar»

3.- Copiar y pegar este código en functions.php
<!--?php /** * Use ACF image field as avatar * @author Mike Hemberger * @link http://thestizmedia.com/acf-pro-simple-local-avatars/ * @uses ACF Pro image field (tested return value set as Array ) */ add_filter('get_avatar', 'tsm_acf_profile_avatar', 10, 5); function tsm_acf_profile_avatar( $avatar, $id_or_email, $size, $default, $alt ) { $user = ''; // Get user by id or email if ( is_numeric( $id_or_email ) ) { $id = (int) $id_or_email; $user = get_user_by( 'id' , $id ); } elseif ( is_object( $id_or_email ) ) { if ( ! empty( $id_or_email->user_id ) ) {
$id = (int) $id_or_email->user_id;
$user = get_user_by( 'id' , $id );
}
} else {
$user = get_user_by( 'email', $id_or_email );
}
if ( ! $user ) {
return $avatar;
}
// Get the user id
$user_id = $user->ID;
// Get the file id
$image_id = get_user_meta($user_id, 'tsm_local_avatar', true); // CHANGE TO YOUR FIELD NAME
// Bail if we don't have a local avatar
if ( ! $image_id ) {
return $avatar;
}
// Get the file size
$image_url = wp_get_attachment_image_src( $image_id, 'thumbnail' ); // Set image size by name
// Get the file url
$avatar_url = $image_url[0];
// Get the img markup
$avatar = '<img alt="' . $alt . '" src="' . $avatar_url . '" class="avatar avatar-' . $size . '" height="' . $size . '" width="' . $size . '"?-->';
// Return our new avatar
return $avatar;
}¡Y listo!
Ahora aparecerá un campo abajo del todo del perfil de usuario donde se ve la imagen que has subido pero que a todos los efectos funciona como el avatar.