Creando la web de ofic.coop con el maravilloso diseño de Tres Tipos Gráficos me he encontrado con la necesidad de agilizar la selección de color con la gama de colores elegida para su proyecto.
Cuando eliges un campo ACF de «Selección de color» te salen por defecto unos cuantos que no necesariamente van a ser los que uses siempre.
En el blog rcneil.com han colocado un pedazo de código que funciona perfectamente (besé otras ranas antes y nada).
Toca añadir este pedazo de código a tu functions.php:
function my_acf_color_switch() { ?>
<script type="text/javascript">
(function($) {
acf.add_filter('color_picker_args', function( args, $field ){
args.palettes = ["#336699","#224455","#446688","#992233","#AA1100","#44BB33","#669944","#3d3d3d"]
return args;
});
})(jQuery);
</script>
<?php
}
add_action('acf/input/admin_footer', 'my_acf_color_switch');
Donde ves los hexadecimales es donde deberás cambiarlos para colocar los que tú quieres.
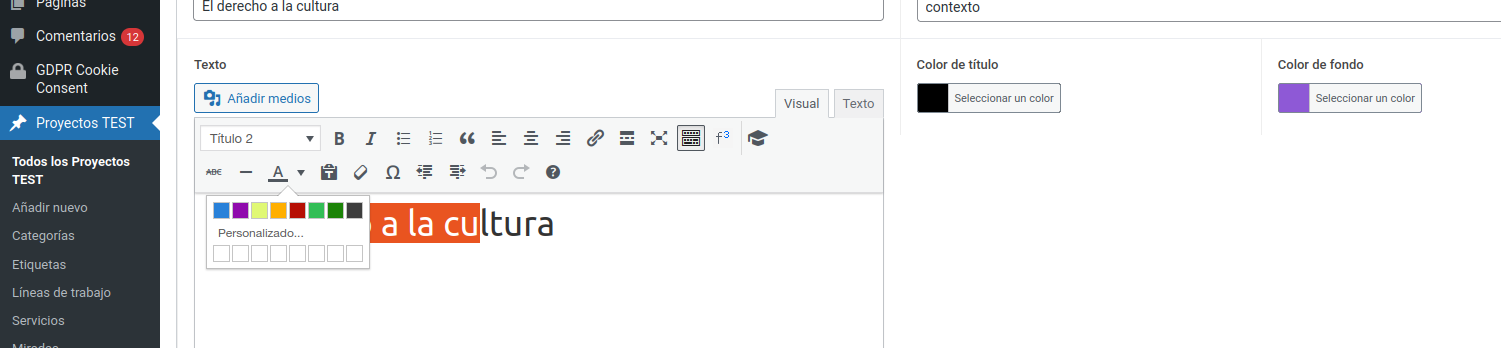
Además nos deja una bola extra que es para cambiar los colores que aparecen en el selector del texto enriquecido, cuando escribimos un texto. Para ello sólo tenemos que añadir debajo de lo anterior el siguiente código. Obviamente modificando de nuevo los hexadecimales:
function my_mce4_options($init) {
$custom_colours = '
"2981d9", "Blue",
"900bad", "Purple",
"e0f874", "Yellow",
"ffaf00", "Gold Yellow",
"b60f04", "Red",
"32be56", "Green",
"1b8307", "Dark Green",
"3d3d3d", "Gray"
';
$init['textcolor_map'] = '['.$custom_colours.']';
$init['textcolor_rows'] = 1;
return $init;
}
add_filter('tiny_mce_before_init', 'my_mce4_options');